Multiple Screens
 All Android graphical user inteface elements are fitted into Screens. Your simple application may have just one screen. More sophisticated apps may have multiple screens. For example About, Help or Settings screens together with main app screen. Sometimes you need to pass information from one screen to another. This tutorial will cover this. It is about screens usage and passing data between them.
All Android graphical user inteface elements are fitted into Screens. Your simple application may have just one screen. More sophisticated apps may have multiple screens. For example About, Help or Settings screens together with main app screen. Sometimes you need to pass information from one screen to another. This tutorial will cover this. It is about screens usage and passing data between them.
GUI
By default first screen is named as “Screen1” and cannot be renamed. You can add more screen if you need by clicking Add Screen button. Other screens, as any other components can be renamed to whatever you want. In this tutorial I just rename labels that I use as separators, and all other components are left as it is.
As this tutorial is not about GUI, but more about working concept, so i will not write all properties of components. I just mention that as separator I use tip Separator.
So, on launching application, “Screen1” will be published as initial screen. From “Screen1” you can open other screens and pass data also receive data from other screens. Screens can be opened with call <color black/lightblue>open another screen</color>. If you wish to pass parameter to new screen, use call <color black/lightblue>open another screen with start value</color>. Quite the same way screens can be closed with calls <color black/lightblue>close screen</color> and <color black/lightblue>close screen with value</color>. These calls can be found in Controls section.
Multiple screens functionality does not works in emulators AppInventor. To test how it works on emulator you should click drop down menu in top right in AppInventor development screen and select Download to Connected Phone. This way application will be compiled, downloaded from AppInventor server, uploaded to your emulator (or live phone if you have connected it) and installed as regular application.
If you do not wish to use multiple screens in you application, but you would like use graphical functionality as in multi-screen application, you may want to use VerticalArrangement as you Screen #1, #2 and so on and place all components inside it. To hide one VerticalArrangement just set its property Visibility to false. This way you can use multiple screens in AppInventor's emulator without any additional effort. This method has it's own pros and cons.
Control call's <color black/lightblue>get plain start text</color> and <color black/lightblue>close screen with plain text</color> should be used in communication with external applications. In communication with external apps- only plain text can be passed, so there is no practical usage of these calls within the same applications screens.
In this tutorial I'll just pass text from TextBox1 to Label2 in Screen2. This shows how to pass one parameter- text. Right after I will try to pass multiple values from Screen2 to main Screen1. This is achieved with lists- that is the way to pass multiple parameters from one screen to another. From Screen2 I will pass CheckBoxes #1 and #2 state and TextBox1 value to corresponding components in Screen1.
On screen swithing in AppInventor, Blocks Editor will show only components and calls that belong to current screen. Components in another screens can't be accessed directly.
Programming part (AppBlocks)
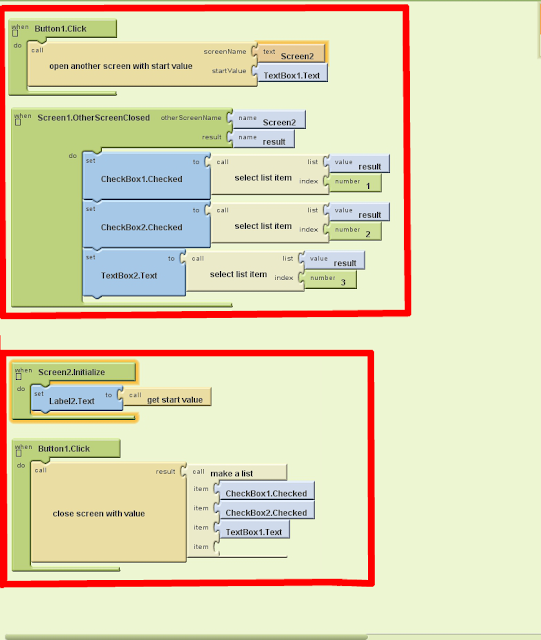
 Passing TextBox1 value to Screen2 is straight forward. On Button1 click call <color black/lightblue>open another screen with start value</color> with parameters: text “Screen2” (as screen name) and “TextBox1.Text”
Passing TextBox1 value to Screen2 is straight forward. On Button1 click call <color black/lightblue>open another screen with start value</color> with parameters: text “Screen2” (as screen name) and “TextBox1.Text”
 Also on Screen1 it must be defined what will happen when we pass information from other screens. For this should be used <color black/lightblue>Screen1.~OtherSreenClosed</color> with the same parameter as opening new screen. First parameter- “otherSreenName” is the name of screen on with close event this function should be called. Another parameter “result” is results that another screen passes. We know that it will be list, but here may be whatever else: image, text, number and so on whatever you need. As I have planned to pass all three parameter as a list, I don't need to check is it list. But for good practice and better error handling you should check what you get as you are expecting a list. So on <color black/lightblue>OtherScreensClosed</color> you just need to set properties for two CheckBoxes and TextBox as an items from received list. Property can be pulled-out with a call <color black/lightblue>select list item</color> and passing two parameters. Parameter one is a list returned from Screen2 with results, and other parameter is index (number of item in list).
Also on Screen1 it must be defined what will happen when we pass information from other screens. For this should be used <color black/lightblue>Screen1.~OtherSreenClosed</color> with the same parameter as opening new screen. First parameter- “otherSreenName” is the name of screen on with close event this function should be called. Another parameter “result” is results that another screen passes. We know that it will be list, but here may be whatever else: image, text, number and so on whatever you need. As I have planned to pass all three parameter as a list, I don't need to check is it list. But for good practice and better error handling you should check what you get as you are expecting a list. So on <color black/lightblue>OtherScreensClosed</color> you just need to set properties for two CheckBoxes and TextBox as an items from received list. Property can be pulled-out with a call <color black/lightblue>select list item</color> and passing two parameters. Parameter one is a list returned from Screen2 with results, and other parameter is index (number of item in list).
Elements indexes in AppInventor lists begins with 1, not with 0 like in other languages.
 Now we need appblock events and functions in “Screen2”. It's quite straight forward: on “Screen2” initialization event set Label2 text as in <color black/lightblue>get start value</color>. Simple as that.
Now we need appblock events and functions in “Screen2”. It's quite straight forward: on “Screen2” initialization event set Label2 text as in <color black/lightblue>get start value</color>. Simple as that.
 To pass few parameters back to “Screen1” we should use lists. Items #1 and #2 will be state of corresponding CheckBoxes, and #3 item will be text from TextBox1 in “Screen2”. Glue everything into one list type variable with call @@make a list@@ and pass it to screen close call <color black/lightblue>close screen with value</color>.
To pass few parameters back to “Screen1” we should use lists. Items #1 and #2 will be state of corresponding CheckBoxes, and #3 item will be text from TextBox1 in “Screen2”. Glue everything into one list type variable with call @@make a list@@ and pass it to screen close call <color black/lightblue>close screen with value</color>.



Discussion
Thank you for taking the time to post a very nice tutorial on multiple screens. Just an FYI. In AI2 (at the moment 7 Jan 14) when running the MIT companion app, the "open another screen with start value" is not passing the start value to the second screen.
I thought I'd mention that if google takes anyone else to your screen who as the same issue.